Интерактивный тур по сайту с помощью EnjoyHint
Что такое EnjoyHint?
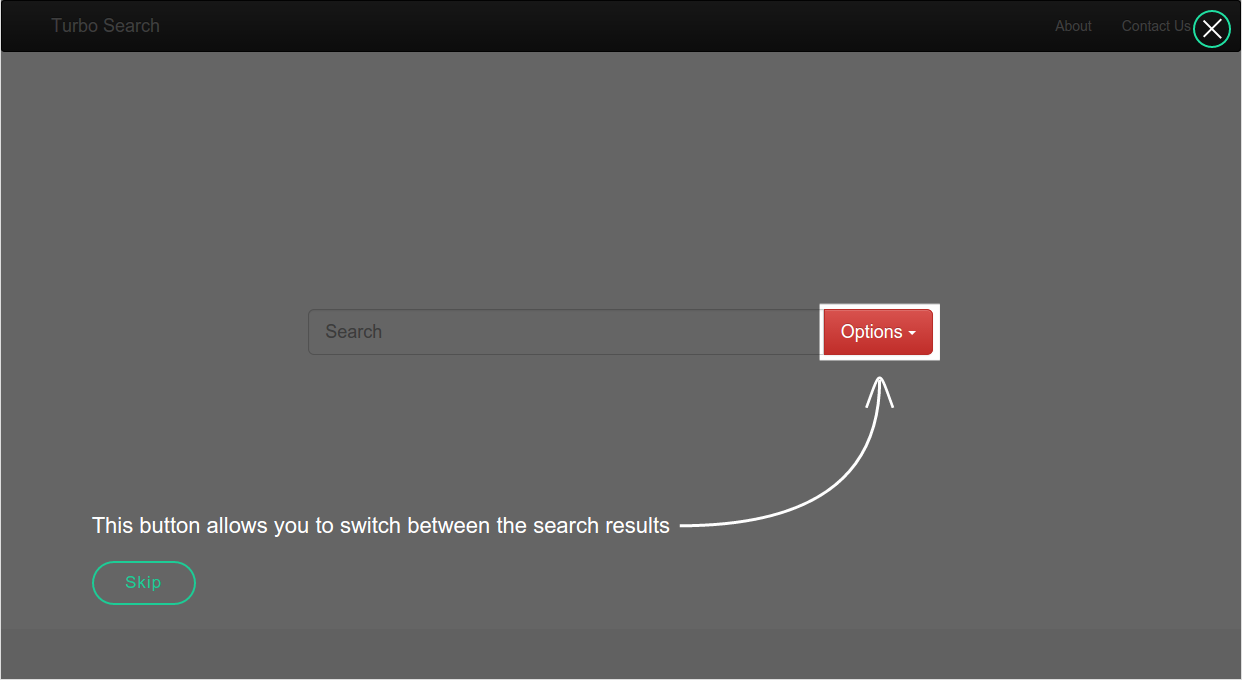
EnjoyHint - это JS библитека для создания интерактивного тура (подсказок для сайта). Наверняка видели на некоторых сайтах когда экран затемняется и подсвечивается определенная область, а рядом появляется подсказка. Вот это оно и есть.
В чем плюсы использования конкретно этой бибилиотеки:
- Бесплатно, не требует лицензий и прочего.
- Автоматическая фокусировка на подсвечиваемой области или элементе.
- Различные формы подсветки.
- Возможность задать длительность подсветки.
- Можно возобновить прерванный пользователем цикл подсказок.
- Кроссбраузерность.
- Поддержка тач-устройств на Андройде, iOS, WindowsPhone.
Подключаем и используем
Можно просто скачать библиотеку с GitHub, а можно воспользоваться bower для установки:
bower install enjoyhintЕдинственная завиисмость - jQuery версии 1.7 или выше. Ничего особенного, если учесть, что вы используете ее с вероятностью 99%.
Подключаем на страницу два файла библиотеки (JS + CSS):
<script src="enjoyhint/enjoyhint.min.js"></script>
<link href="enjoyhint/enjoyhint.css" rel="stylesheet"/>И конечно пример использования:
//initialize instance
var enjoyhint_instance = new EnjoyHint({});
//simple config.
//Only one step - highlighting(with description) "New" button
//hide EnjoyHint after a click on the button.
var enjoyhint_script_steps = [
{
'click .new_btn' : 'Click the "New" button to start creating your project'
}
];
//set script config
enjoyhint_instance.set(enjoyhint_script_steps);
//run Enjoyhint script
enjoyhint_instance.run();Это даст примерно такой результат при клике на кнопку:

Более подробное описание всех методов взаимодействия можно найти в репозитории на GitHub.
Библиотека довольно проста, возможно кому-то покажутся не слишком опрятными рисуемые многоугольники, но все же она выполняет свои функции достаточно хорошо, позволяя сделать просто обучение интерфейсу своего сайта.
Кстати, демо можно глянуть тут: http://derrvish.github.io/enjoyhint-demo/