jQuery-Notebook - простой и элегантный WYSIWYG
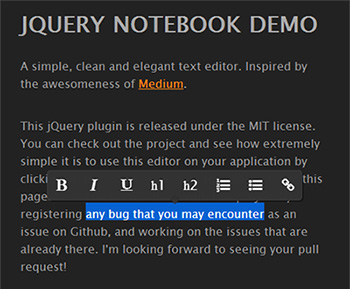
 jQuery-Notebook - это простой, легкий и элегантный WYSIWYG, который подойдет прктически для любого сайта. Для отображения иконок используется FontAwesome, таким образом ваш сайт не засоряется лишними картинками. Функциональные кнопки редактора всплывают при выделении текста, что позволяет не захламлять рабочую область вечно висящей кучей кнопок.
jQuery-Notebook - это простой, легкий и элегантный WYSIWYG, который подойдет прктически для любого сайта. Для отображения иконок используется FontAwesome, таким образом ваш сайт не засоряется лишними картинками. Функциональные кнопки редактора всплывают при выделении текста, что позволяет не захламлять рабочую область вечно висящей кучей кнопок.
Конечно, до монстрообразных TinyMCE или CKEditor ему далеко, но свои функции плагин выполняет замечательно. Оформление текста для блога доставляет одно удовольствие, разве что не хватает кнопки вставки кода и просмотра исходника.
Подключение плагина
jQuery-Notebook можно установить через bower. Имя пакета jquery-notebook, но если вы предпочитаете стандартный способ читайте ниже.
Подключение сводится к паре файлов стилей и файлу со скриптом (конечно, не забываем и про сам jQuery. Автор рекомендует версию 1.10):
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="src/js/jquery.notebook.css">
<script type="text/javascript" src="src/js/jquery.notebook.js"></script>Далее создаем DIV (пустой или с контентом) и применяем к нему плагин. Впринципе, подойдет любой элемент, но удобнее всего все же использовать именно DIV:
<div class="my-editor"></div>
<script>$('.my-editor').notebook();</script>Работа с редактором
Выделите любой текст в вашем элементе и увидите панель WYSIWYG редатора над этим текстом. Плагин работает вполне ожидаемо для тех, кто хоть раз сталкивался с подобными редакторами.
Поддерживаются стандартные клавиатурные сочетания:
- Ctrl/Command B - Жирный
- Ctrl/Command I - Курсив
- Ctrl/Command U - Подчеркнутый текст
- Ctrl/Command F1 - Заголовок H1
- Ctrl/Command F2 - Заголовок H2
- Ctrl/Command Z - Отмена последнего действия
Настройка плагина
Для более тонкой настройки требуется изменить объект $.fn.notebook.defaults:
$.fn.notebook.defaults = {
autoFocus: false, // Автофокус
placeholder: 'Пример сообщения...', // Placeholder редактора
mode: 'multiline', // Можно задавать multiline или inline
modifiers: ['bold', 'italic', 'underline', 'h1', 'h2', 'ol', 'ul', 'anchor'] // Доступные кнопки
};Проект на GitHub: https://github.com/raphaelcruzeiro/jquery-notebook