Автоматическое создание спрайтов в PhpStorm
Для создания спрайтов лучше использовать Gulp. Это позволит быстрее все настроить и переносить из проекта в проект, не привязываясь к IDE или ОС.
Что к чему?
Для начала определимся, что мы хотим получить в итоге. Мы хотим уменьшить затрачиваемое нами время на всякую фигню. И автоматическое создание PNG спрайтов с готовыми CSS/LESS стилями нам в этом сильно поможет. Нужна некая папка внутри проекта PhpStorm из содержимого которой будет автоматически генерироваться CSS спрайт. Причем не только само изображение, но и стили для каждой иконки.
Немного погуглив, первое, что попадается под руку - это Compass. Однако, я прошел мимо, т.к. использую LESS и менять препроцессор пока не собираюсь.
Сделующее, что нагуглилось: glue. Утилита, написанная на Python исключительно для генерации CSS спрайтов. Позволяет конвертировать папку с картинками в готовый спрайт со всеми стилями. Дополнительная плюшка - генерация LESS файла по необходимости (что мне и нужно было). Единственный минус - никакой готовой интеграции с PhpStorm. Ну да ладно, допилим сами.
Установка
Для начала нужно установить glue на свой девелоперский комп. Я устанавливал под Windows 7, все встало без проблем. Разве что ссылка на PIL в оффициальной документации указана не верно, но здесь можно найти нужный вам установочник.
После установки убедитесь, что из консоли glue запускается без ошибок. Например, может потребоваться бубен при наличии на компе одновременно второго и третьего Python.
Интеграция с PhpStorm
Готового плагина, на момент написания статьи, не существует, поэтому будем обходиться тем, что есть - File Watcher.
Итак, для примера создаем новый проект с папкой images. В этой папке еще папку icons. Как раз в этой icons мы и будем держать отдельные маленькие изображения для спрайта.
В папке icons создаем файл конфигурации для glue с именем sprite.conf и следующим содержанием (обязательно уберите комментарии из вашего файла):
;По сути обычный INI файл. Об остальных опциях читайте в документации
[sprite]
crop=true ;Урезать пустое пространство вокруг картинок
css_cachebuster=true ;Генерировать ссылку вида ?123123 на файл картинки
css_namespace=icon ;Первый неймспейс
css_sprite_namespace= ;Второй неймспейс убираем
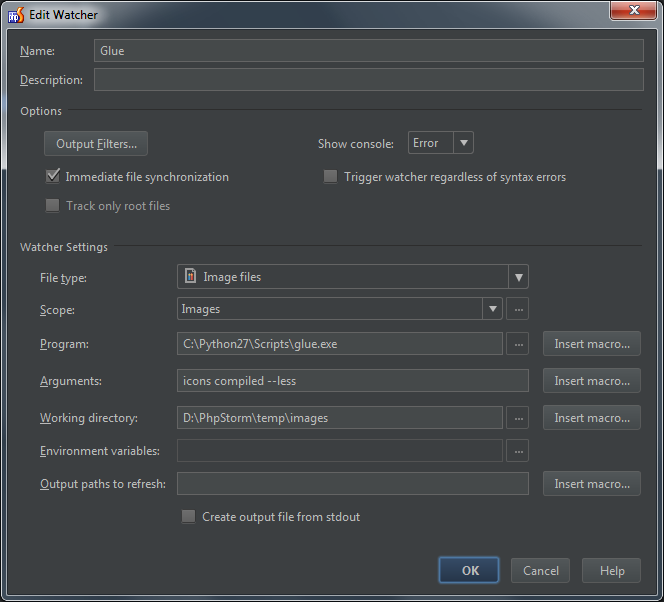
less_dir=less ;Имя папки для генерации LESS стилейТеперь заходим в настройки (Ctrl + Alt + S) в раздел File Watchers, добавляем Watcher и настраиваем его как на скриншоте ниже. По ходу потребуется создать Scope на нашу директорию icons. Остальное и так понятно, если почитать документацию.

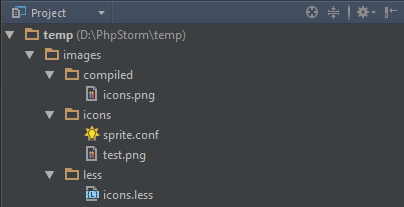
Сохраняем и пробуем закинуть какую-нибудь png в папку icons. Если все сделано верно, у вас скомпилируется ваш первый спрайт со всеми стилями. В итоге структура получится вот такая:

Думаю в дальнейшем у вас не составит труда создать File Watcher под ваш проект.